今天正好把站点证书申请了一下,转成HTTPS模式,又发现了问题配置好https后,出现拦截和标记,提示不安全。好了,当我们发现这个问题了,那这该如何解决呢?介于刚接触SSL证书配置和相关网页开发的开发人员可能不是非常了解浏览器对于HTTPS网站网页的要求,满脑子问号,其实这并不难!

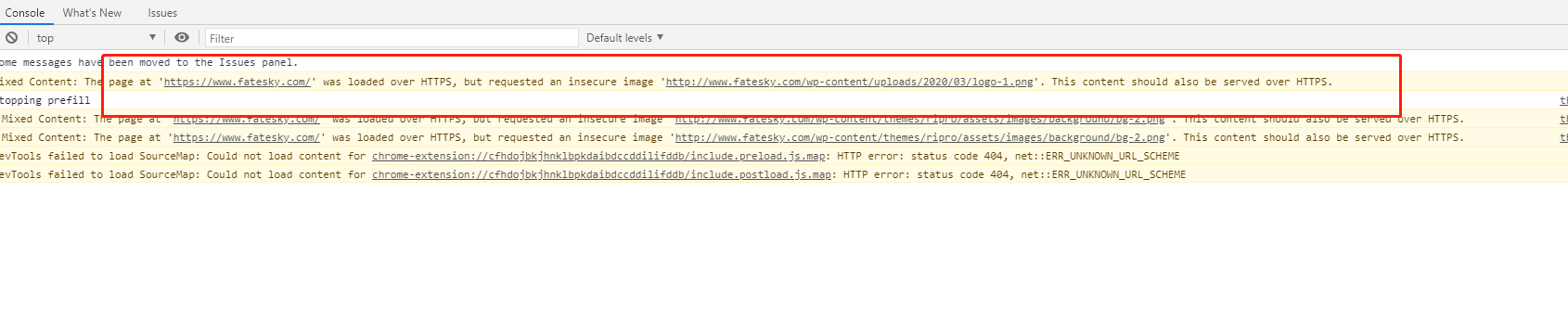
问题是多数使用HTTPS证书后,浏览器出现拦截和标记:不安全提示的情况。当HTTPS网页中被引入了HTTP协议的不安全元素,如:图片、js、css文件、音频、视频、Flash资源、CSS中引用的HTTP图片、js脚本写入的不安全元素等等,默认就会被浏览器拦截。如果强制载入,则会出现下列不安全提示:
优化网页代码
要解决此类问题,需要您修改或者联系网页开发的技术人员修改您的网页源代码、或者是建站软件的模板源代码,按照以下提示进行修改:
修改图片资源
确保网页内的所有图片都是以HTTPS协议载入到网页的:
#以下几种方式是正确的图片引用例子代码
<img src=”https://www.xxxxx.com/my/img/path/image.png” >
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
下面是错误的引入方式:
<img src=”http://www.xxxxxx.com/img/images.png”>
修改CSS资源
正确的CSS文件引入例子代码:
<link rel=”stylesheet” type=”text/css” href=”https://www.wosign.com/static/tpl/sky/css/style.css”>
# href 属性里面仅可以使用 https://+域名、//+域名、相对路径三种方式进行引入
css文件处理引入放方式必须为https外,CSS代码中引入的字体、图片、SVG等等资源也必须以HTTPS形式或相对路径形式引入。
修改js其他资源
参照上述2种情况,您需要对网页内的:<script>、<img>、<link>、<iframe>、<video>等外部资源标签进行详细检查并修改,修改后刷新浏览器缓存即可看到修改效果。
借助Chrome开发者工具修改

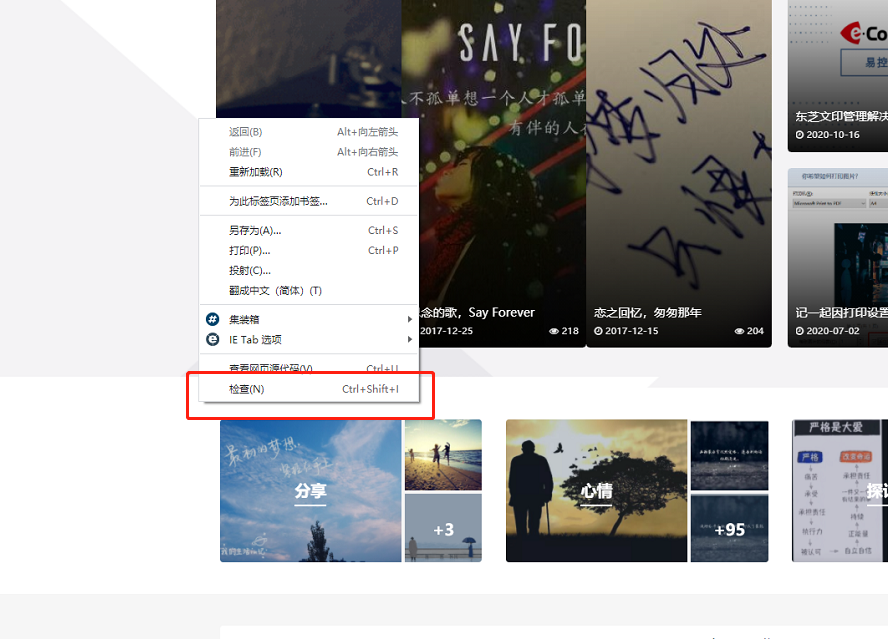
您也可以借助Chrome浏览器提供的开发者工具更容易的找到网页的不安全元素:

进入方式: 登录需要检查的网页->右键菜单->审查元素(或检查)->切换到安全(Security)标签。查看到不安全元素后,您还可以通过Chrome的其他工具精确的找到需要修改的地方。